My Favorite Tools/Commands
Unordered List of commands and tools I enjoy

Unordered List of commands and tools I enjoy:
last updated: 20211230
last updated: 20220123
Audio version of this post
CodeSee
Add Context to complex code bases

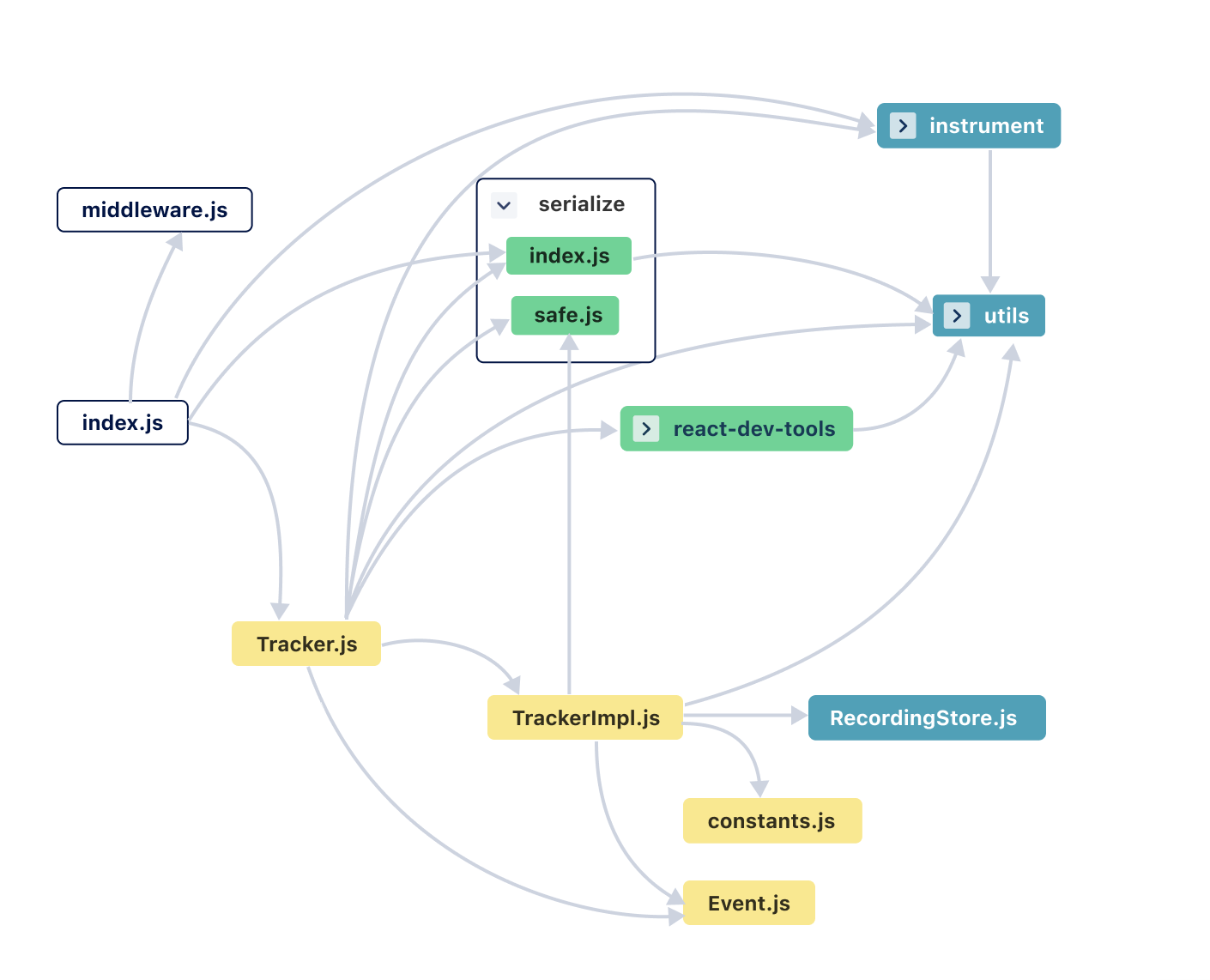
Here is an example of a codebase that has been coverted into graph view!
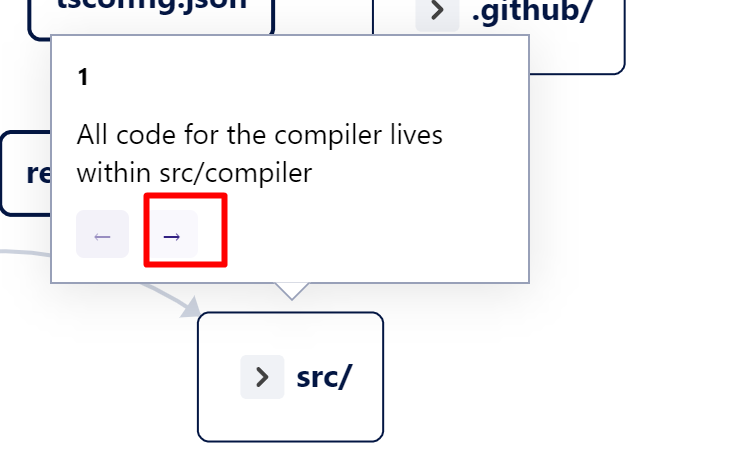
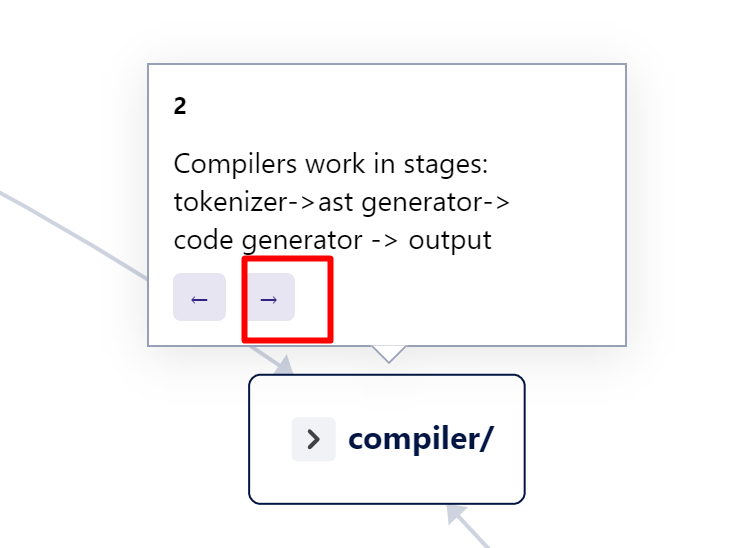
Creating a code walkthrough is really easy!
Bellow is one i made for the svelte compiler


Link to above walkthrough so you can get a feel for the software in action

there website CodeSee
Github Actions
Want to have a automatically building on every commit website, and wait, its for free?
Github actions enters stage right.
Example:
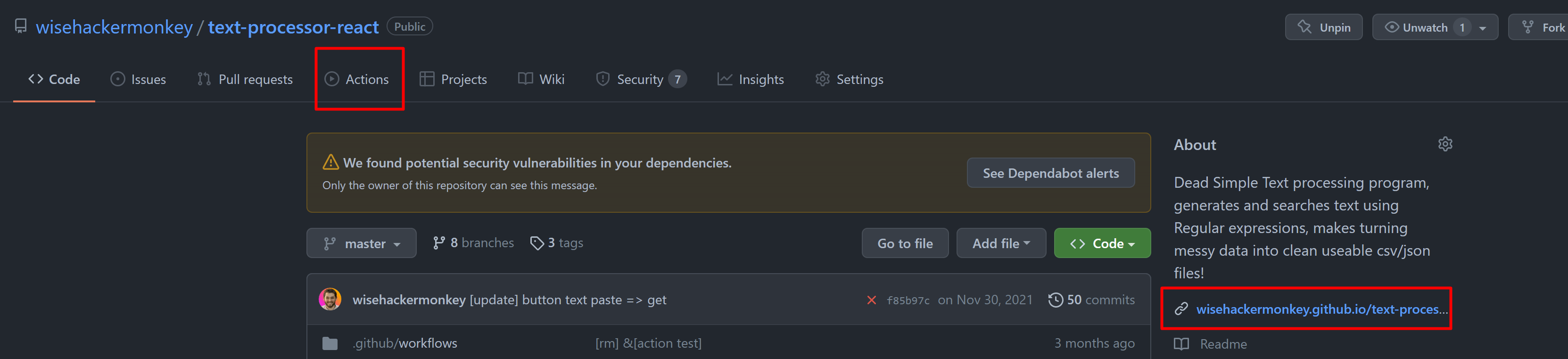
I'm using a 'github action'
an action is just a set of steps which are bash shell command that do something to your code on commit
text-processor-react uses them to build a react static site for this repository on every build

Lets see it in action

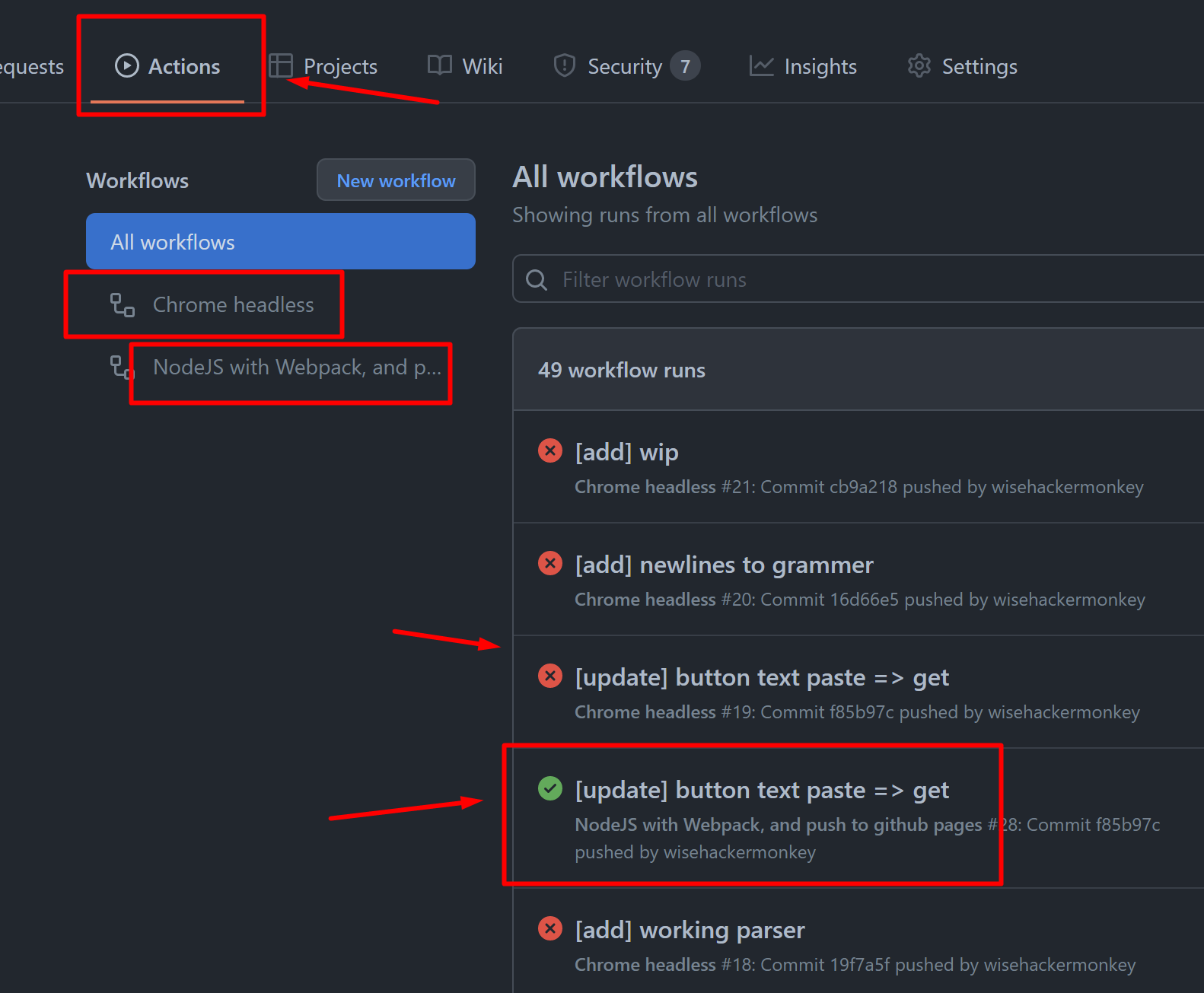
Here we see ✅ means my action succesfully completed ❌ means it failed.
I have multiple actions that do different things.

Lets look at one of these runs

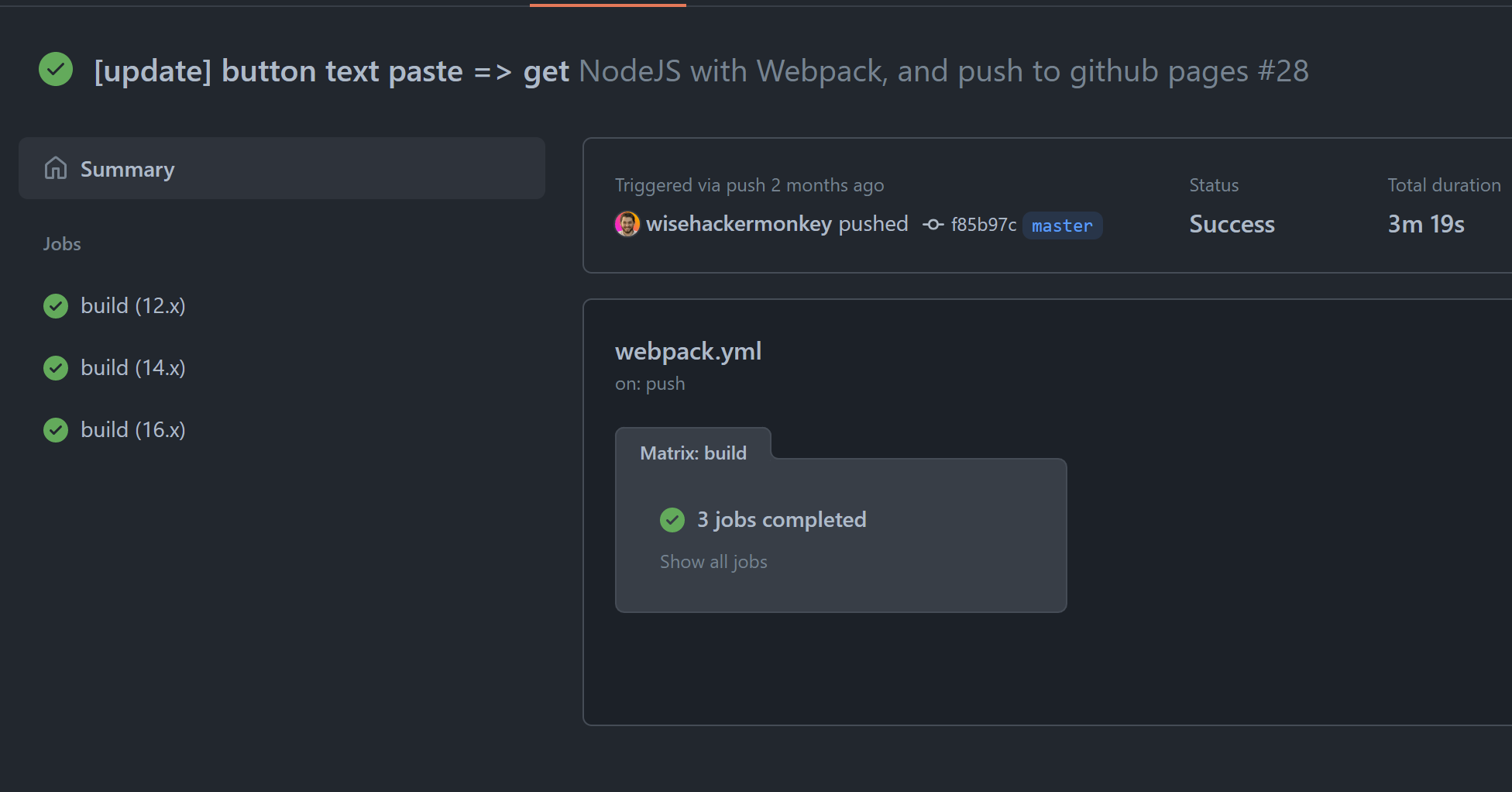
There are two major actions one to build my site, the other to deploy to github pages (the free hosting i talked about)
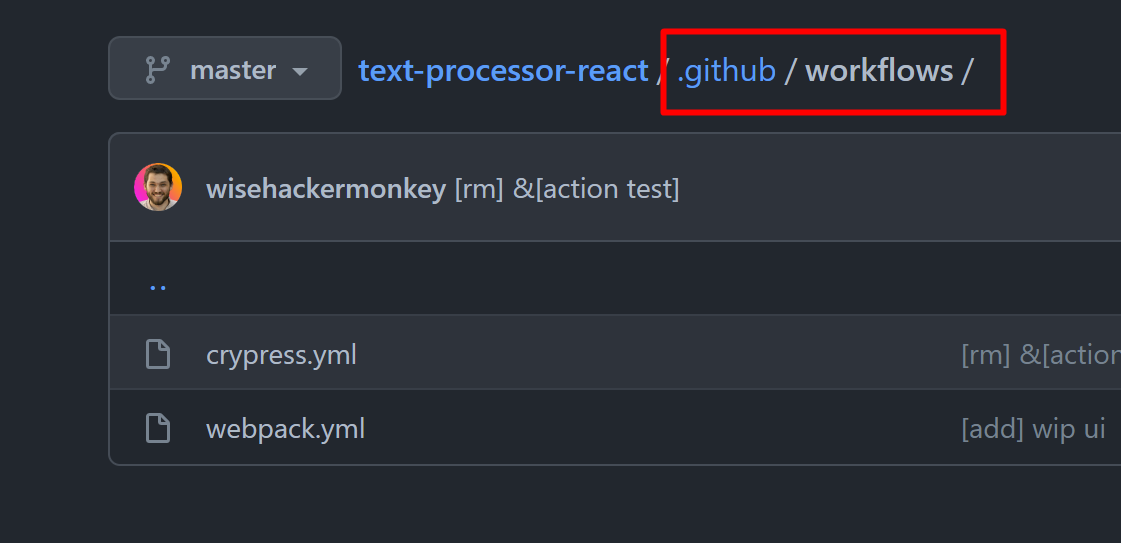
actions live in the ./github/workflows/<NAMEOFACTION>.yml

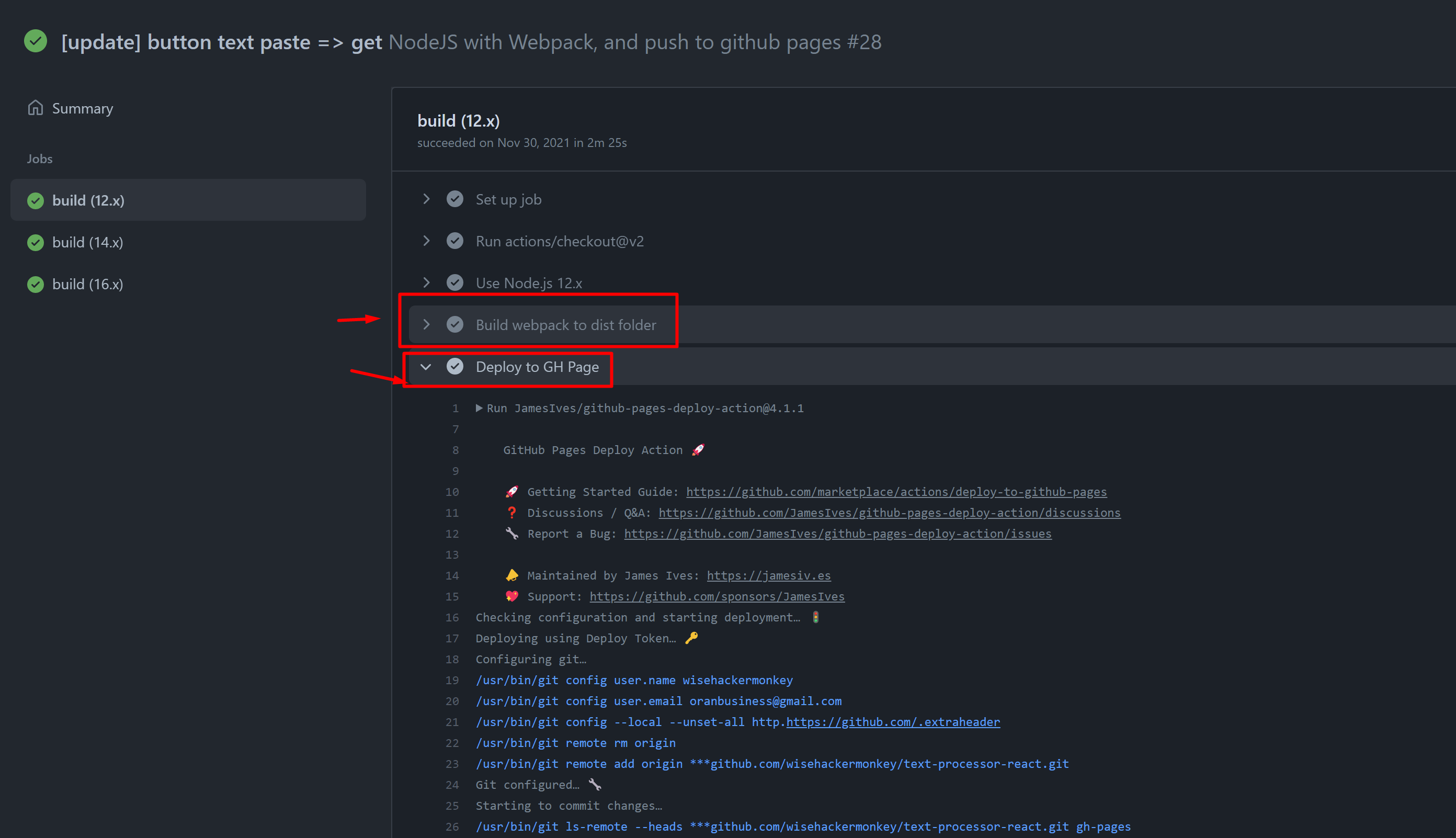
opeing 'webpack.yml'

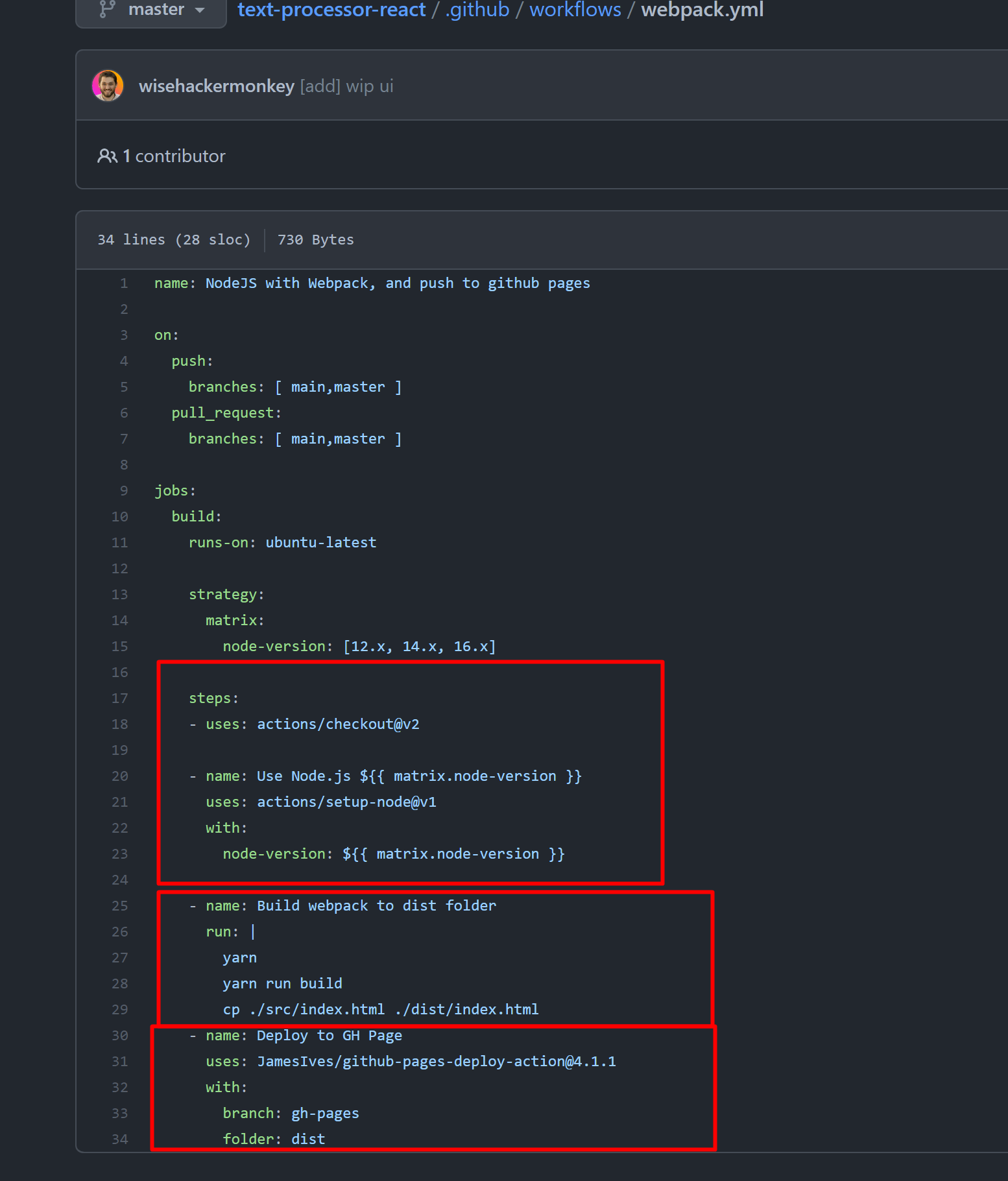
We see some steps, one that builds my website, and another the deploys it github pages
Heres what mines looks like for example
name: NodeJS with Webpack, and push to github pages
on:
push:
branches: [ main,master ]
pull_request:
branches: [ main,master ]
jobs:
build:
runs-on: ubuntu-latest
strategy:
matrix:
node-version: [12.x, 14.x, 16.x]
steps:
- uses: actions/checkout@v2
- name: Use Node.js ${{ matrix.node-version }}
uses: actions/setup-node@v1
with:
node-version: ${{ matrix.node-version }}
- name: Build webpack to dist folder
run: |
yarn
yarn run build
cp ./src/index.html ./dist/index.html
- name: Deploy to GH Page
uses: JamesIves/[email protected]
with:
branch: gh-pages
folder: dist
To learn more google
github actions getting started tutorial
or deploy static site using github action
or deploy react app using github actions
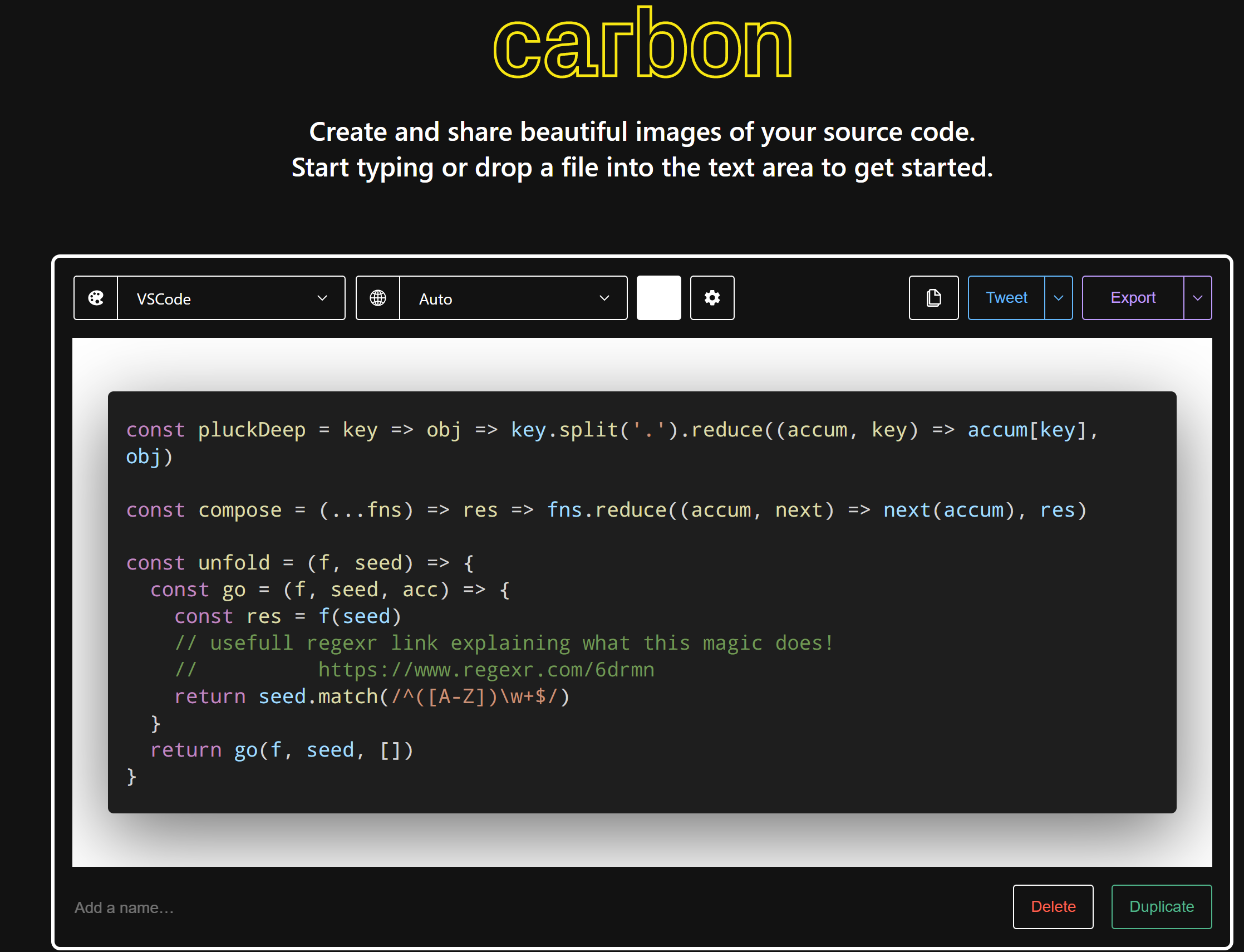
Carbon.now.sh
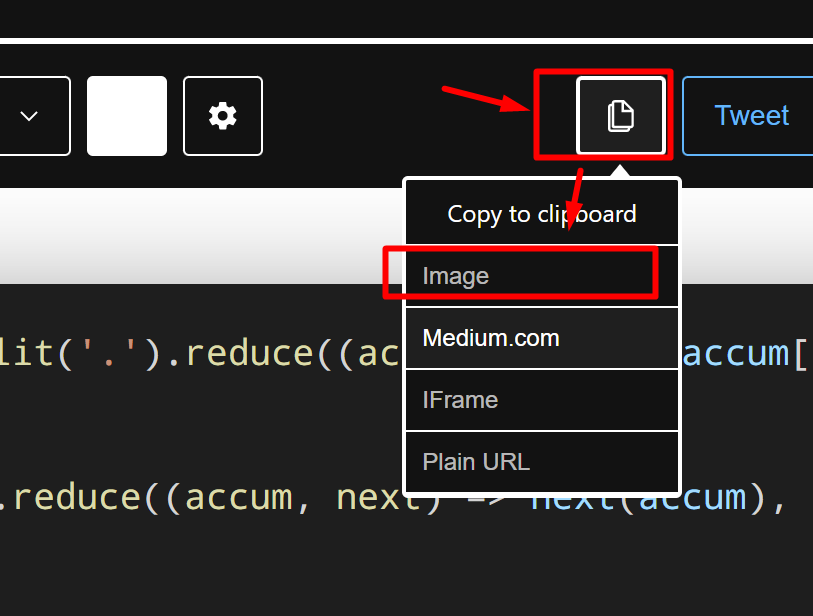
Amazing Screenshot for code

This a small tool that does one thing really, really well.
it makes pretty screenshots of sample code. Great for use with code documentation

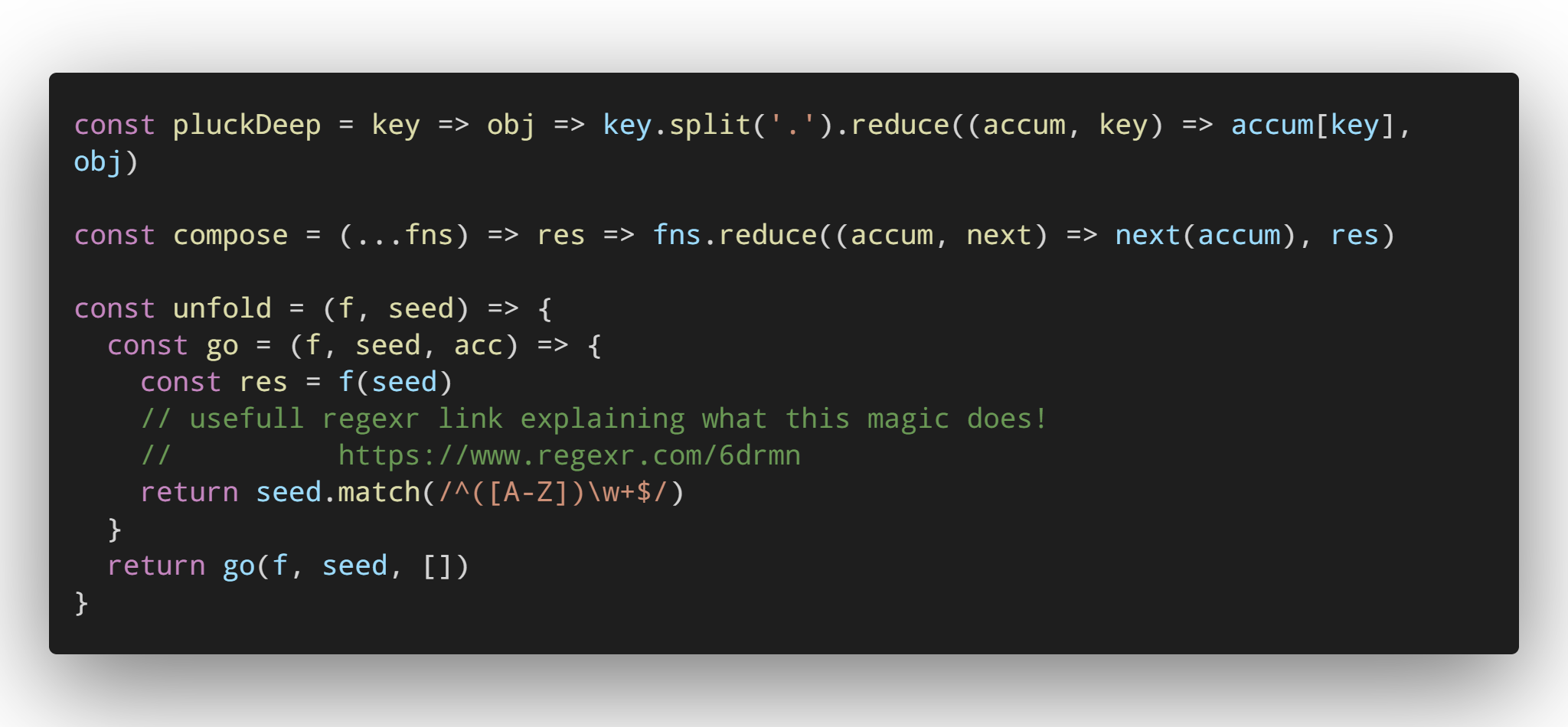
Example screenshot output

Tip: use the copy to clipboard

BAT
gnu 'cat' backwards :)

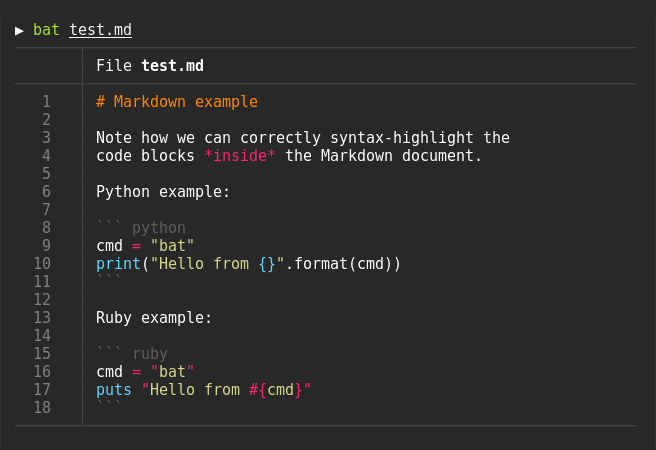
Bat: a better cat alternative!
sharkdp/bat: A cat(1) clone with wings.
Notes: it installs as `batcat` which is really anoying, the fix is this
sudo apt install bat
mkdir -p ~/.local/bin
ln -s /usr/bin/batcat ~/.local/bin/batQuote on why:
`Important: If you install bat this way, please note that the executable may be installed as batcat instead of bat (due to a name clash with another package). You can set up a bat -> batcat symlink or alias to prevent any issues that may come up because of this and to be consistent with other distributions:`
Roam
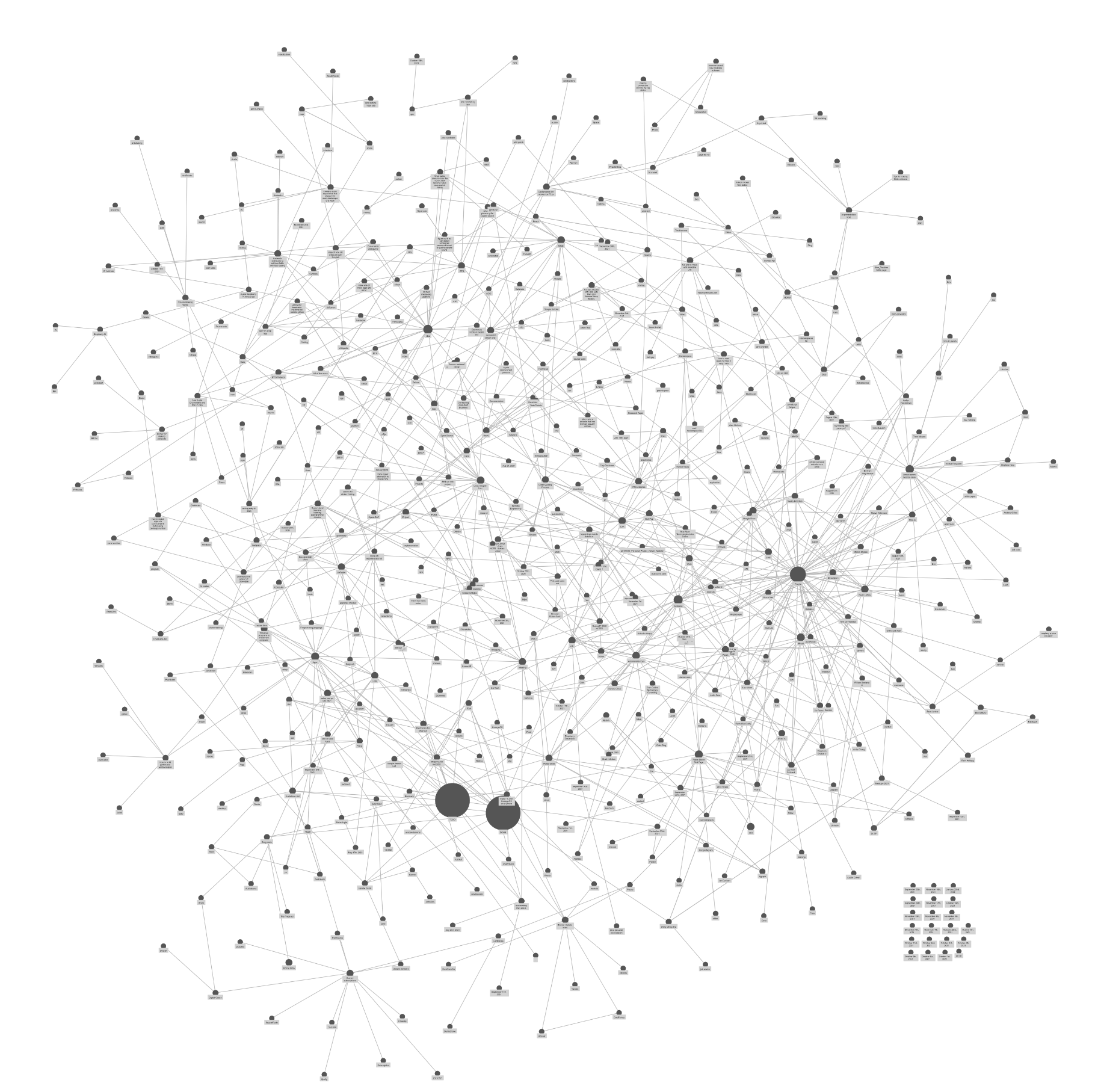
Note taking app that turns your notes into a personal internet, generating a graph!
Update: 20220123 I don't use roam any more, it's paid, and i now use opensource alternatives. :) see my other blog post about it Click here
Roam is anNote-taking app that turns your notes into a personal internet, generating a graph!

Why roam?
- Isn't it just another markdown notetaking app? Well... yes! but what sets it apart is its unstructured linking between notes that makes it scale well with thousands of notes like me (currently 2k notes!)
- when you start to get over the 300 mark it's impossible to sort and search for anything in note taking apps, and they slow down to a crawl! google keep is really great, but it's not meant to handle 1GB of data!
- Roam Solves this by turning note sorting upside down. Introduces a old and familiar concept:
The humble LINK
This allow for sorting not based on everything tagged with the same "#idea tag" but based on groups and dependency. just like the internet works, its not the data the is valuable but its links!
See an extreme example

Mosh
a better alternative to ssh!

what i like about mosh so much is that i can use shitty confrance wifi to connect to my server and close my laptop and pickup where i left off, because mosh handle intermeitent connection issue for you!
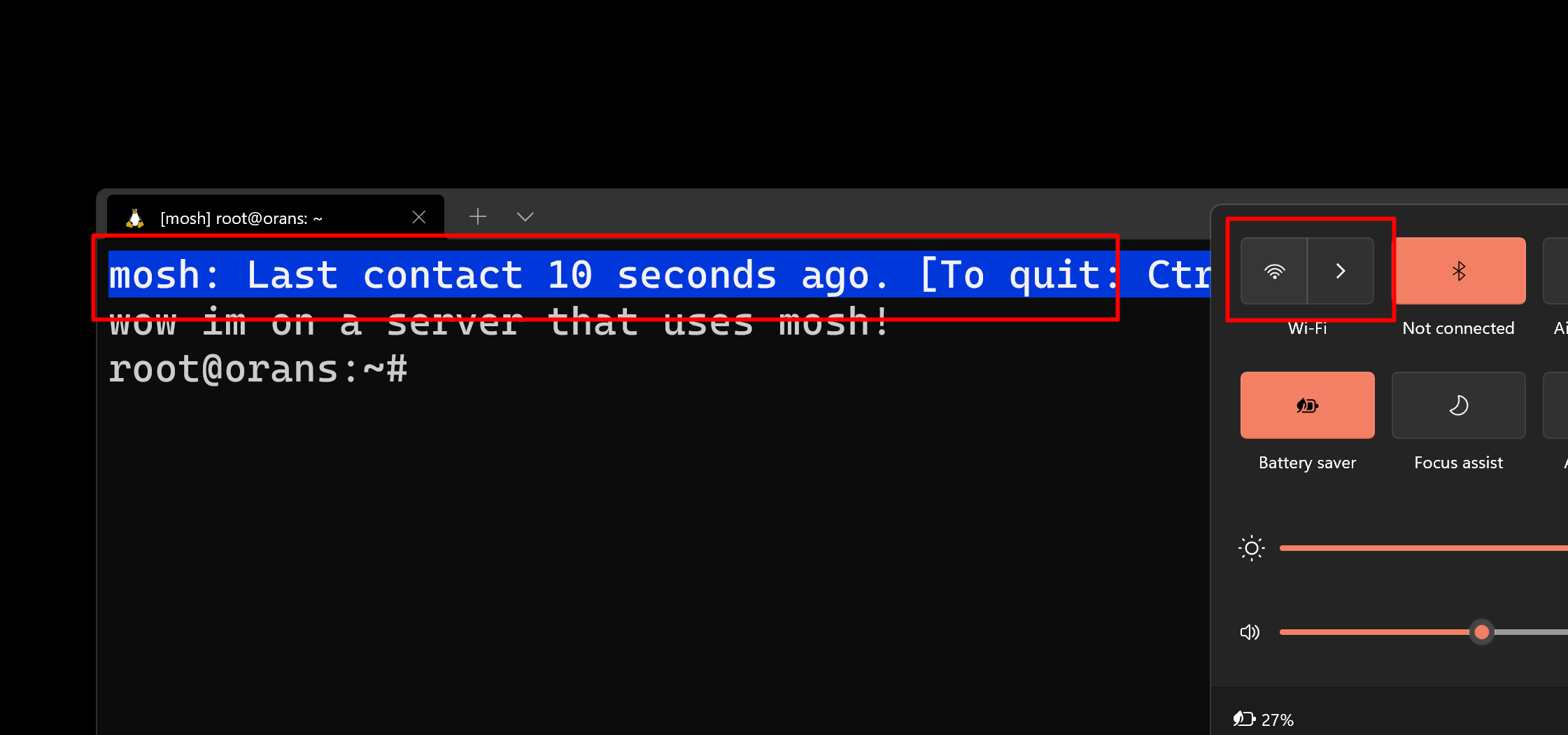
demo usecase: oh shit my wifi disconnected mid download of a 20 min install! f&&&!
but with mosh its all good lets see
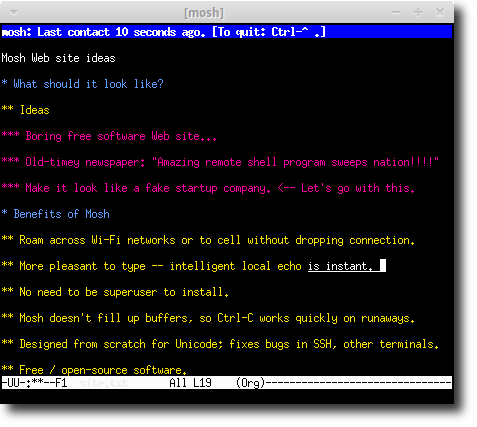
wifi is turned off! and mosh tells me that im disconnected! ssh doesnt do this for you!

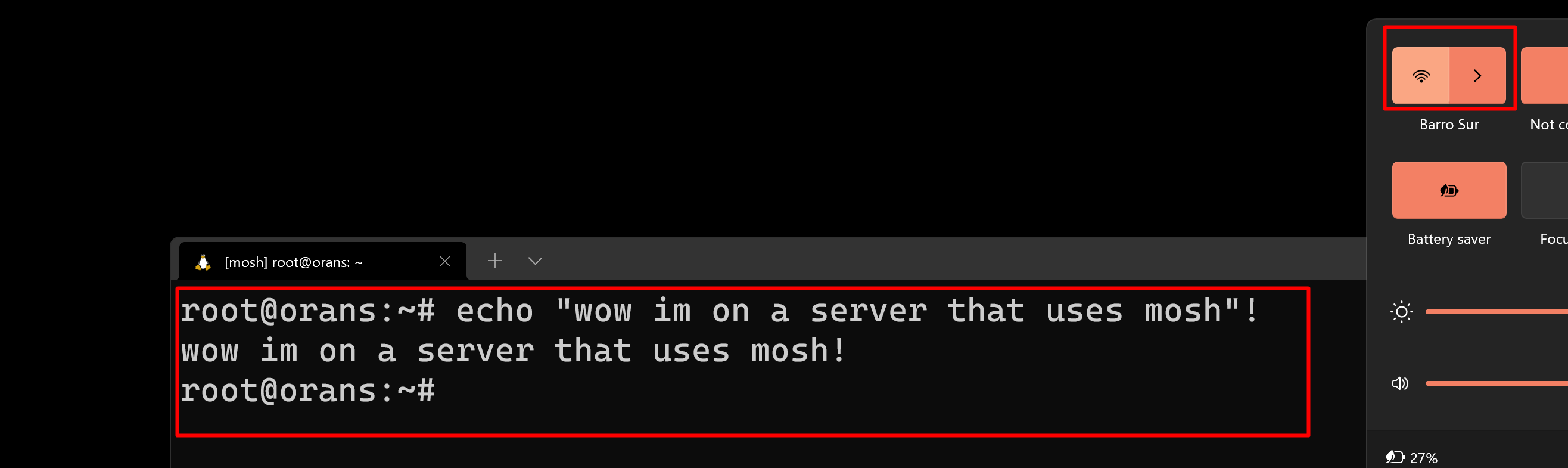
when i connect back again its all working as expected!

sweet!
so how do i install it?
setup
Client:
on a ubuntu linux device run
sudo apt-get install moshServer you want to connect to
ssh [email protected]
sudo apt-get install moshConnect to server
from
ssh [email protected]to
mosh [email protected]its a seamless replacement for ssh
note it uses ssh to connect inially for security, but after that its all handled by the mosh-server
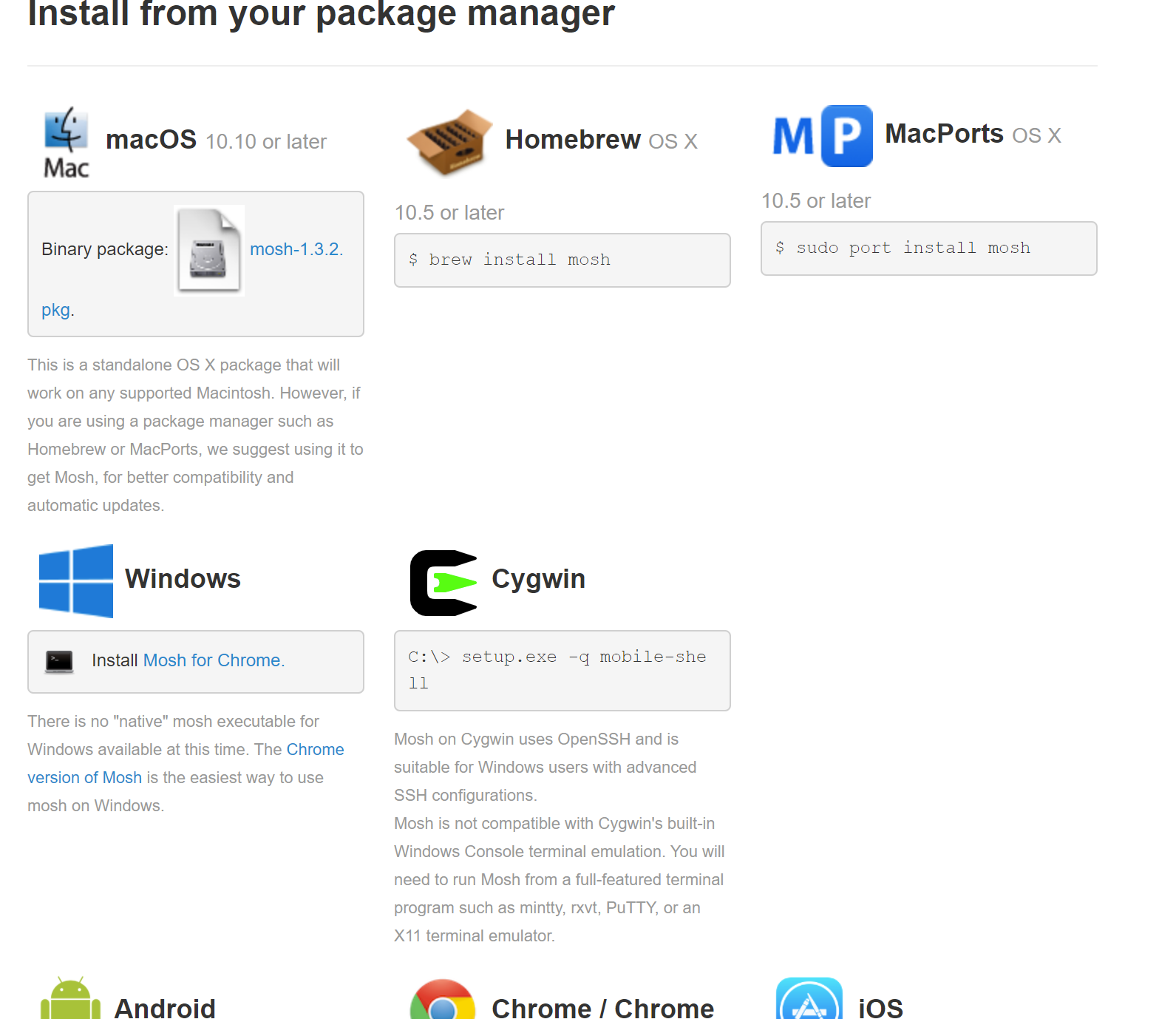
For more platforms supported see their website Mosh: the mobile shell

Bye for now!
Check out my other posts




Author
by oran collins
github.com/wisehackermonkey