weird javascript hacks

here's a weird javascript stuff I've found and/or built while on my many rabbit wholes into the webs weird and wacky world of working with browsers!
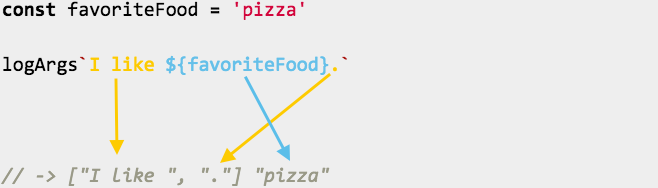
Console.log( Gif)? wait...what?
lets start simple
level 1
lets set some style on our console.log!
console.log("Multiple styles: %cred %corange", "color: red", "color: orange", "Additional unformatted message");
okay well thats neet and all but what does that have to do with gifs?
well hold your horses im getting there
Level 2: Console pirates
console.log('%c ARRRR Ima console pirate!', "background: #222; color: red; font-size: 20px; 0 0;");
so if i can add arbitary css? well what could i do now...
what about an image
Level 3:
Load an image into the devtools log???

WAT?
yes that works, just wow.
Okay, images no problem,...so whats next?
What about image tiling? 🤔
Sure...
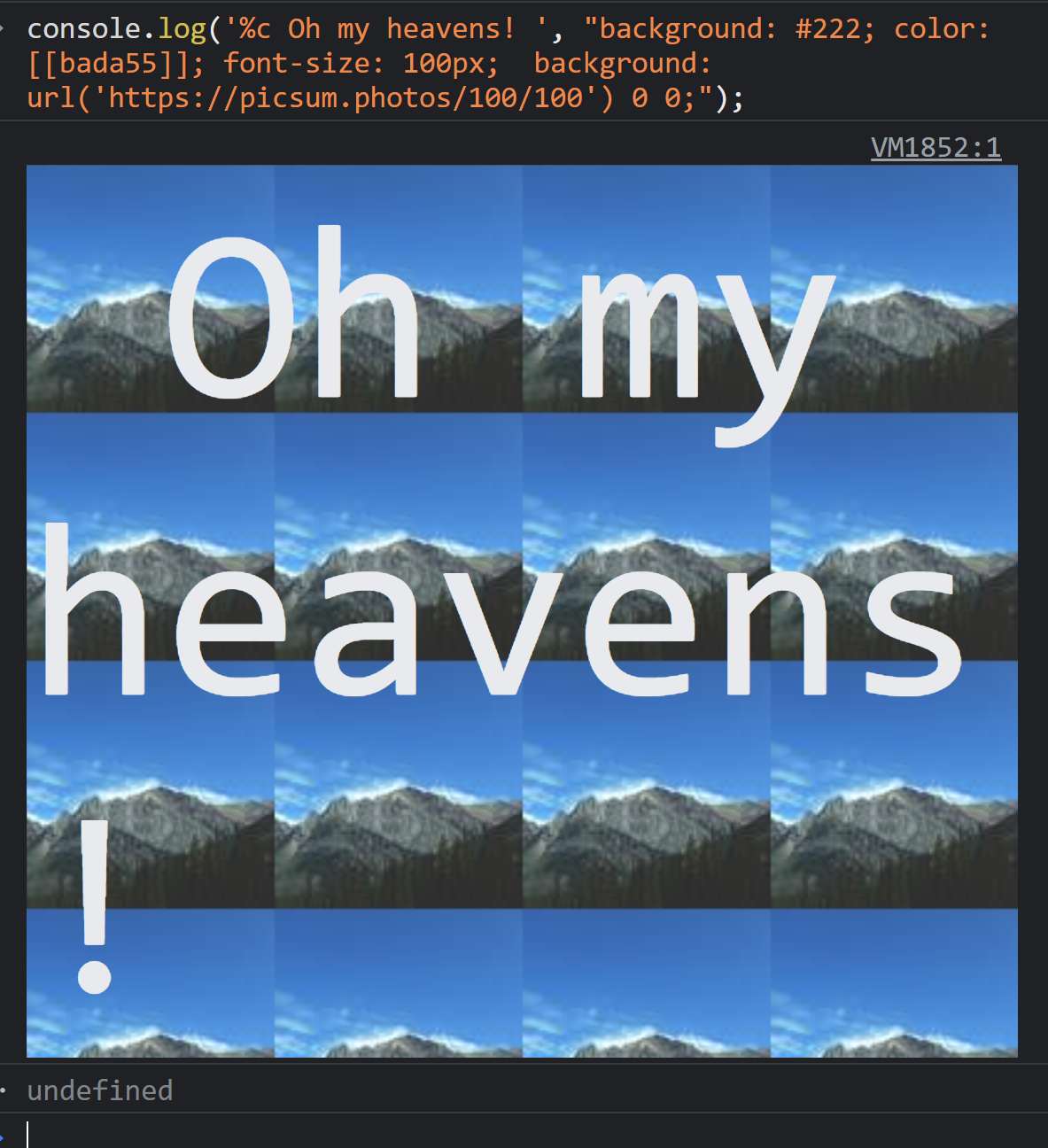
console.log('%c Oh my heavens! ', "background: #222; color: [[bada55]]; font-size: 100px; background: url('https://picsum.photos/100/100') 0 0;");Yep.

Okay thats nice and all but what about gifs?
Level 3: GIFS!
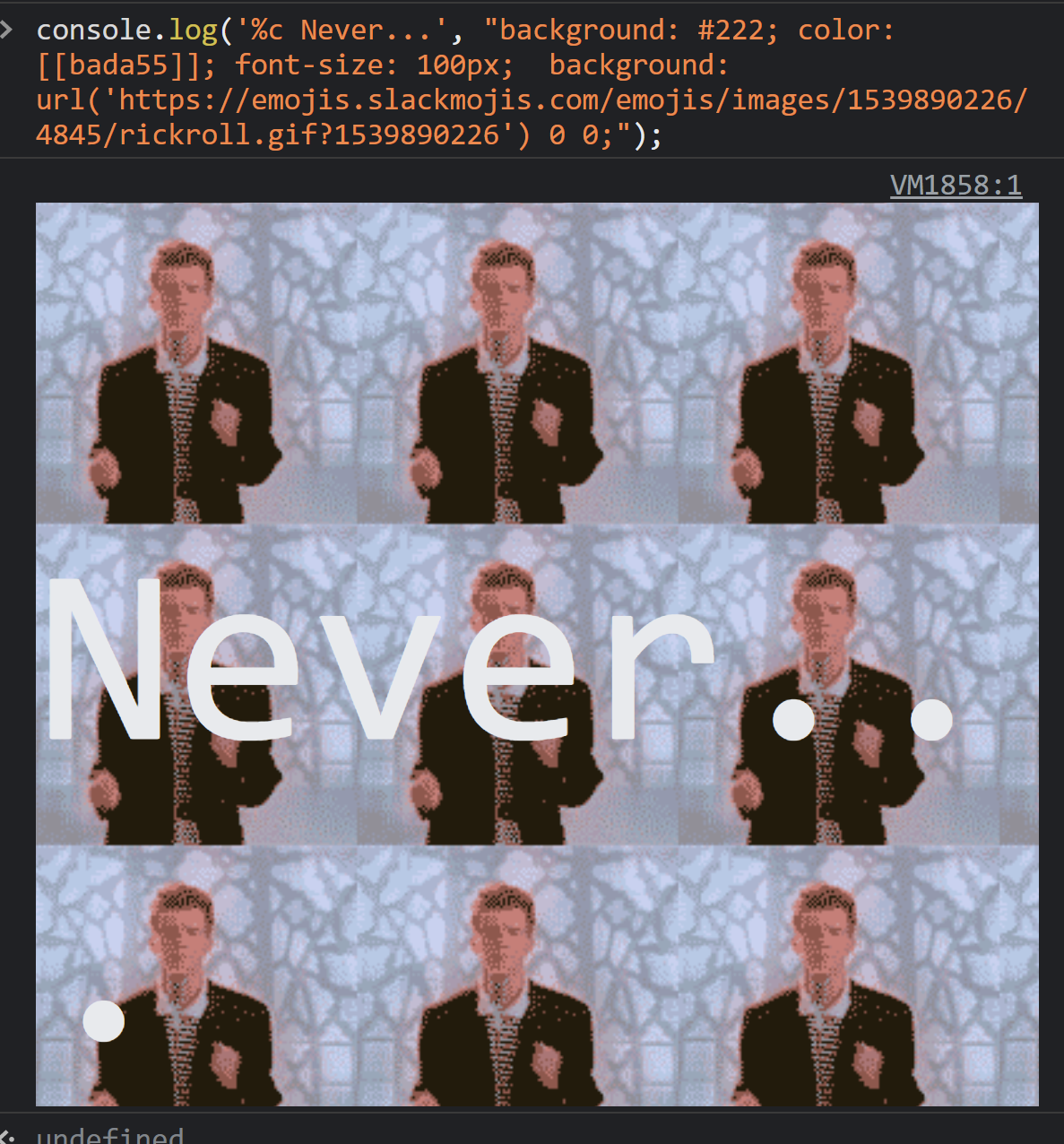
console.log('%c Never...', "background: #222; color: [[bada55]]; font-size: 100px; background: url('https://emojis.slackmojis.com/emojis/images/1539890226/4845/rickroll.gif?1539890226') 0 0;");
a little more zoomed in..
console.log('%c Never...', "background: #222; color: [[bada55]]; font-size: 100px; background: url('https://bit.ly/3ne3gaQ') 0 0; background-size: 100% auto;");

Better
Browser Popup window Flappy bird!
This next one is both equally WHAT?! and amazing
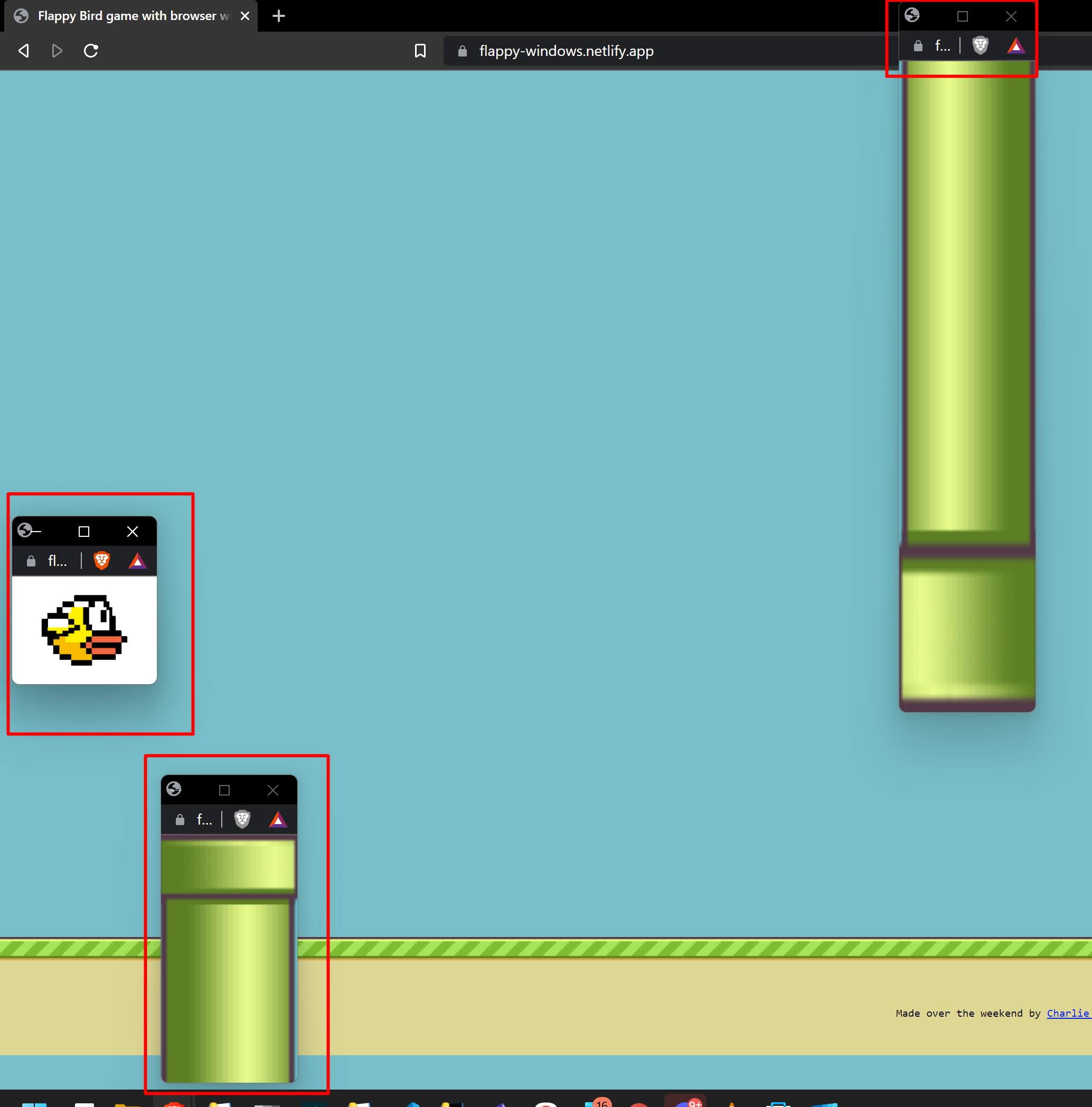
its flappy bird made using major abuse of the popup window api in browsers

Made by Charlie Gerard

Link to website
Flappy Bird game with browser windows
HOW!?!?!?
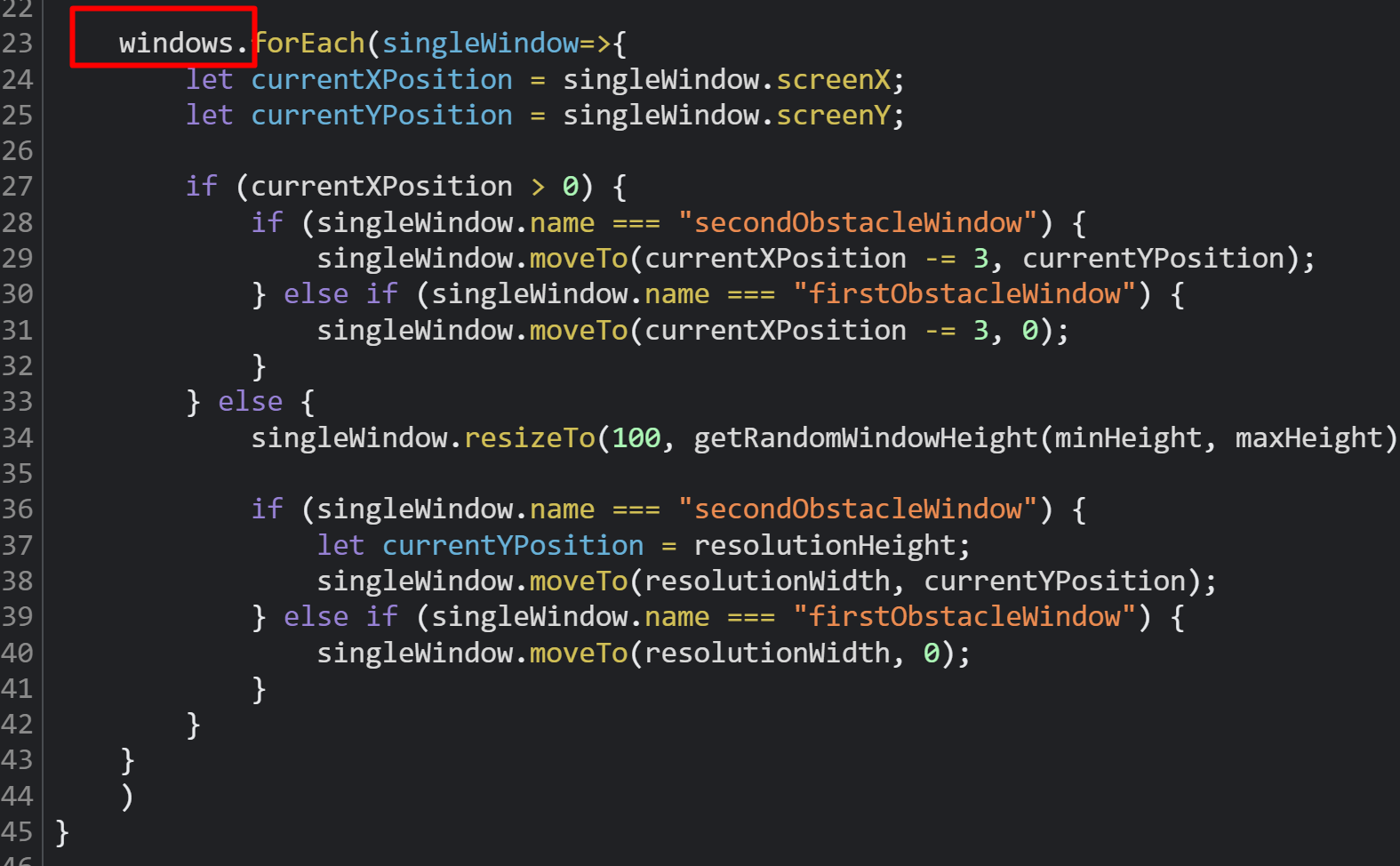
how does this wizardry work?

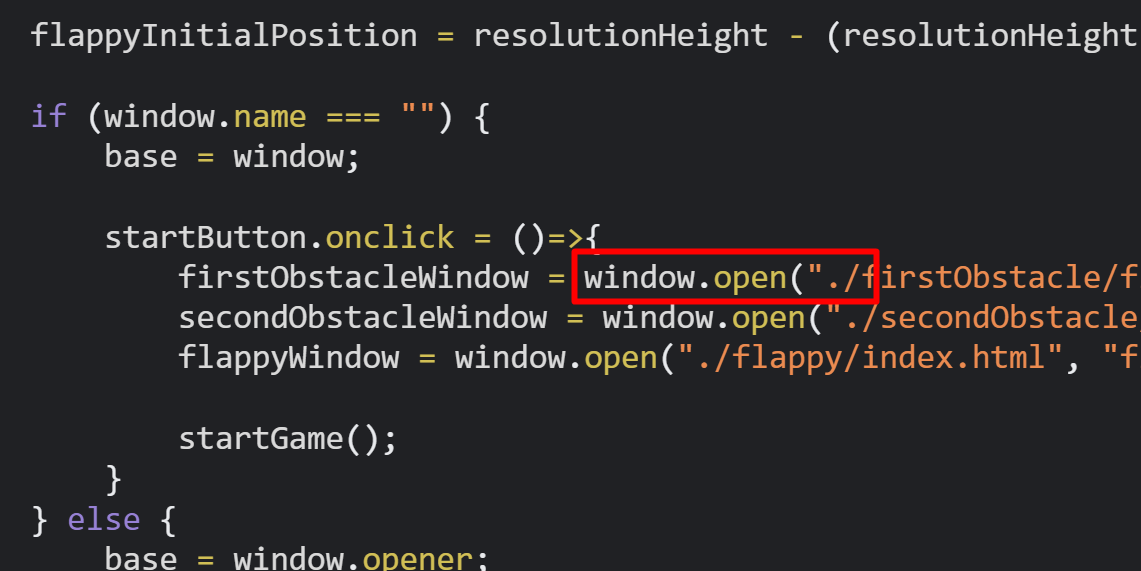
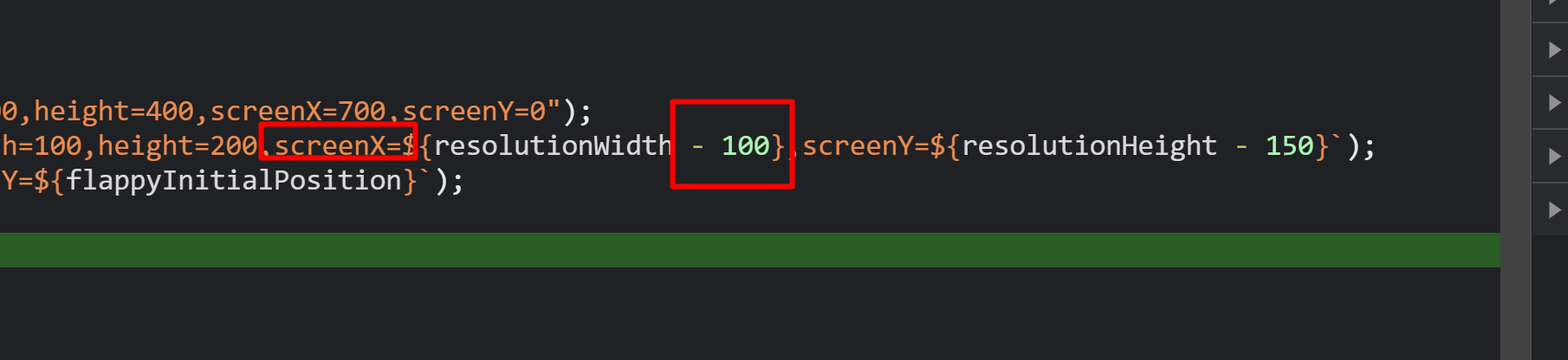
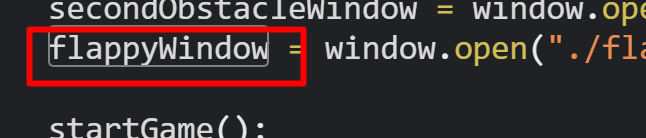
they (maybe she? idk ill use they to be safe) open up a window using window.open(...)

And use the screenX=${resolutionWidth - 100} to dynamically set the start location of the flappy bird pipes!
but heres the trick part!
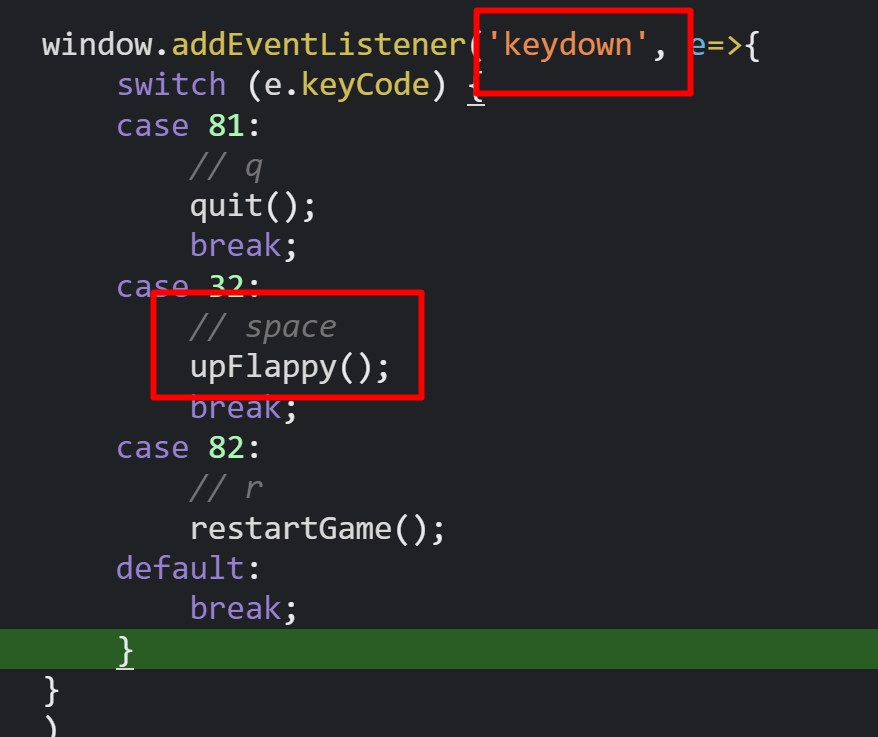
how does jumping with keyboard work???

the code checks if the space bar was pressed

then is this function is called every time you press the space bar!

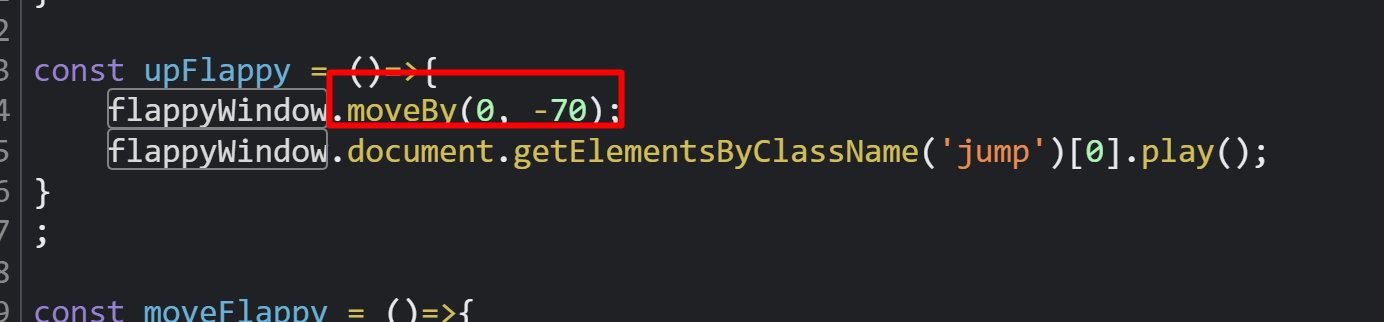
Last last question is how do they update the position of the bird? and handle button input across windows?

Full source code is found here
https://flappy-windows.netlify.app/index.js
last note: i love how easy the code is to read, very well done interms of simplicty!
Scrolling Tabname

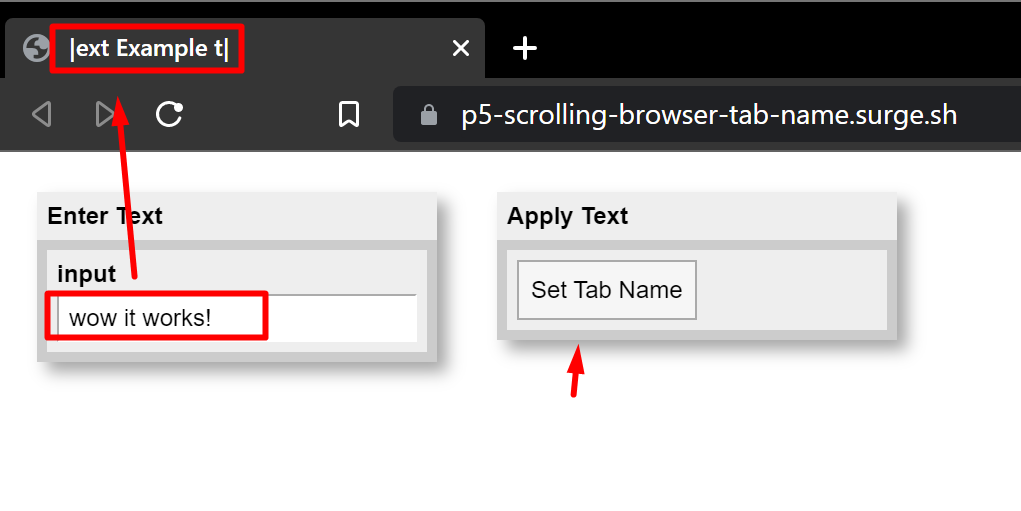
this is on of my older projects but i was wondering what it would look like if you could have the tab name change dynamically! anser is this project!
Click "set tab name" after you enter some text into 'input' and the tab scrolling text changes!
https://p5-scrolling-browser-tab-name.surge.sh/

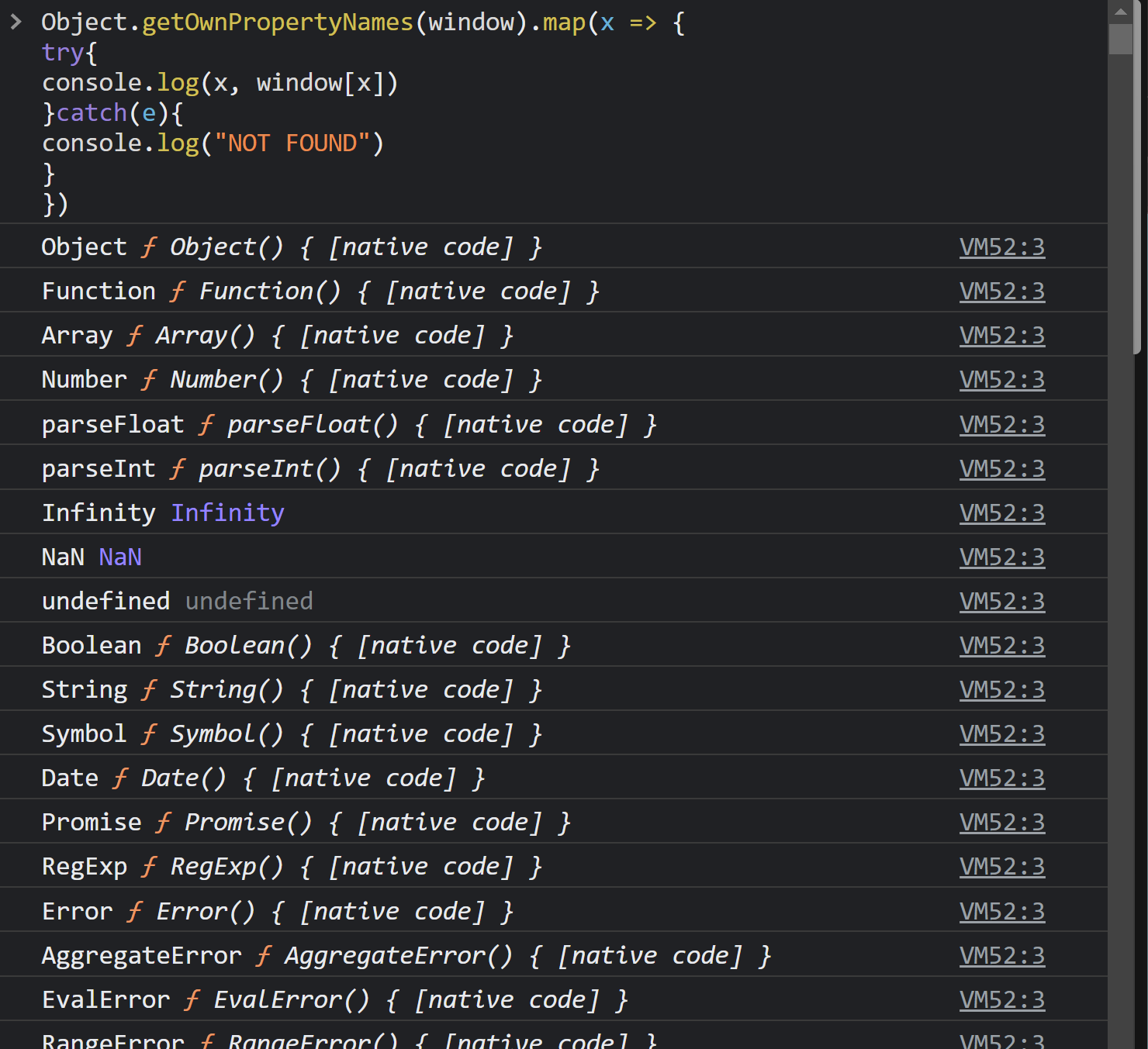
add any tags to the dom
I found this weird tag feature in a popup chat within a website

but how do i add my own weird html tags?
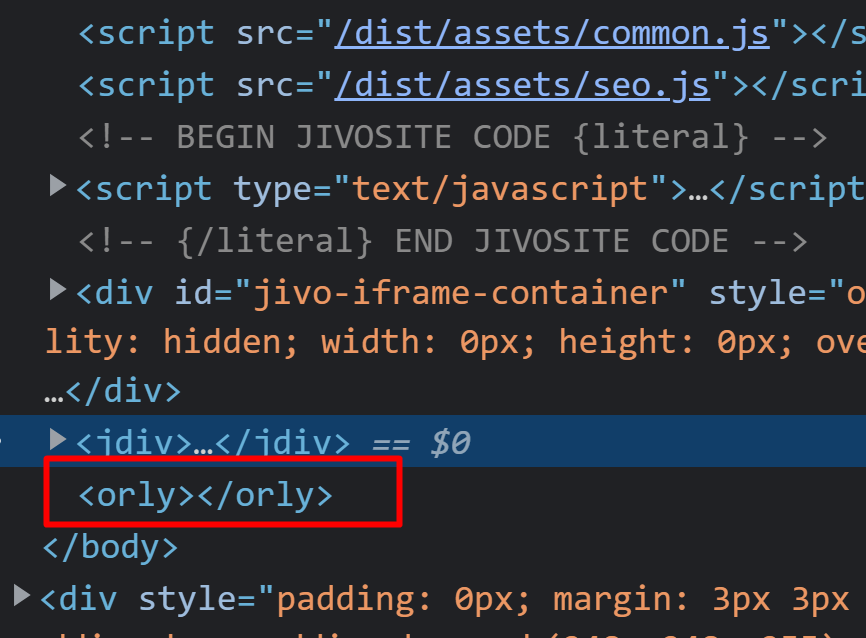
what about <oraly></orly> ?
document.getElementsByTagName("body")[0].appendChild(document.createElement("orly"))Presto!

I didnt know you could do this stuff, html is well a bit weird

Read more cool stuff!
For more fun and weird content checkout my other blog posts about javascript and other things!
Recommended Javascript posts:



Author
by oran collins
github.com/wisehackermonkey

20211225


